ワードプレス関連の記事はこちら
ワードプレスのテーマを選んだ後にやることと言えば、各種プラグインのインストールです。
しかし、プラグインの数があまりにも多すぎて何をインストールすればよいのかわからない人も多いのではないでしょうか。
そこで、2つ言えることがあります。
プラグインをたくさんインストールしてしまうと、管理するのも大変ですし、セキュリティーにも問題があるとされています。
『どういうことかというと、たくさんプラグインをインストールしてしまうと、このプラグインは何のためにインストールしたのか』
こういう風にわからなくなってくることがあるので、必要最低限でインストールすることが、ブログ運営に欠かせないのですね。
もう一つはというと、
プラグインというものは便利なものですが、100%安全に使えるというものではない。
そういったことから、たくさんプラグインをインストールしていると、ウイルスに感染したり、攻撃を受けてしまう確率が高くなるのです。
そのため、プラグインをたくさんインストールしてはいけないのですね。
なので、プラグインは必要最低限の範囲でインストールすることが正しい方法と言えるわけです。
人それぞれですが、インストールするべきプラグインの数は、多くても15個くらいです。
『そういわれても、何をどうすればよいのかわからない』
と思われる方もいるのではないでしょうか。
そこで今回は、最初にインストールしておくと便利なプラグインを8つ紹介します。
これだけでも、うまく機能してくれるので、参考にしてみてくださいね。
スポンサーリンク
・編集操作の変更をするプラグイン4つ
一番最初に記事を書くときに挫折するのが
書き方がわからない。
操作方法がわからない。
という事です。
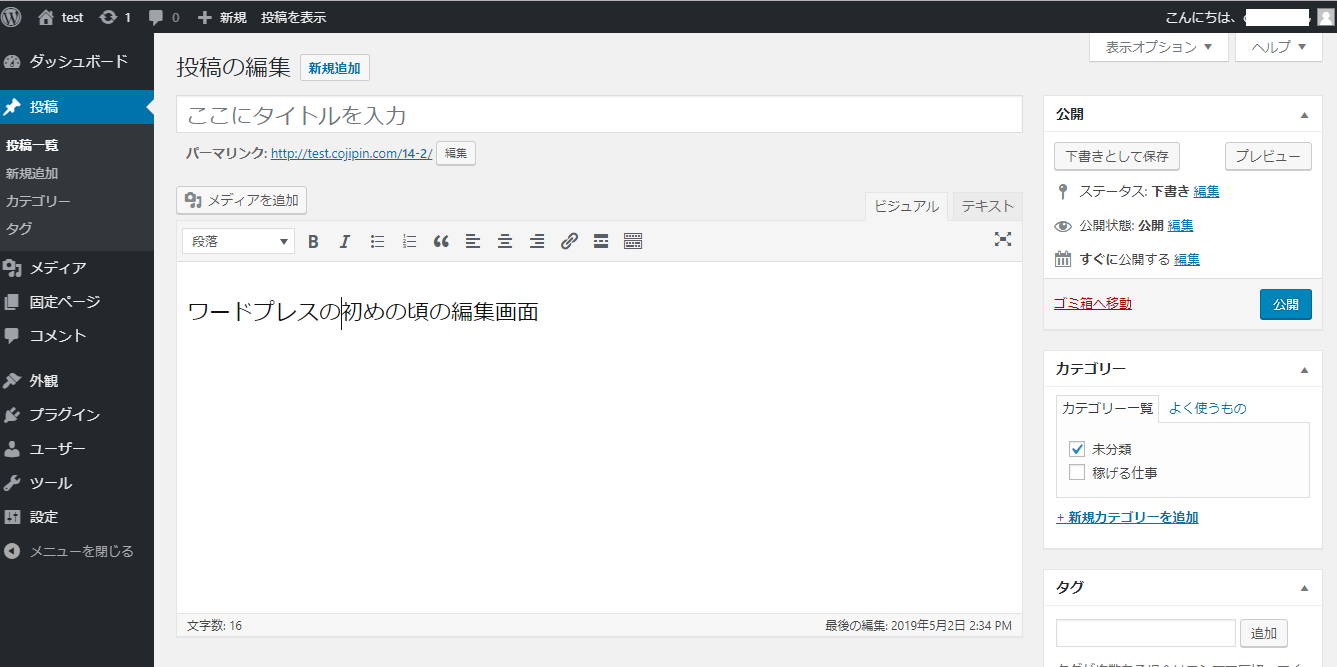
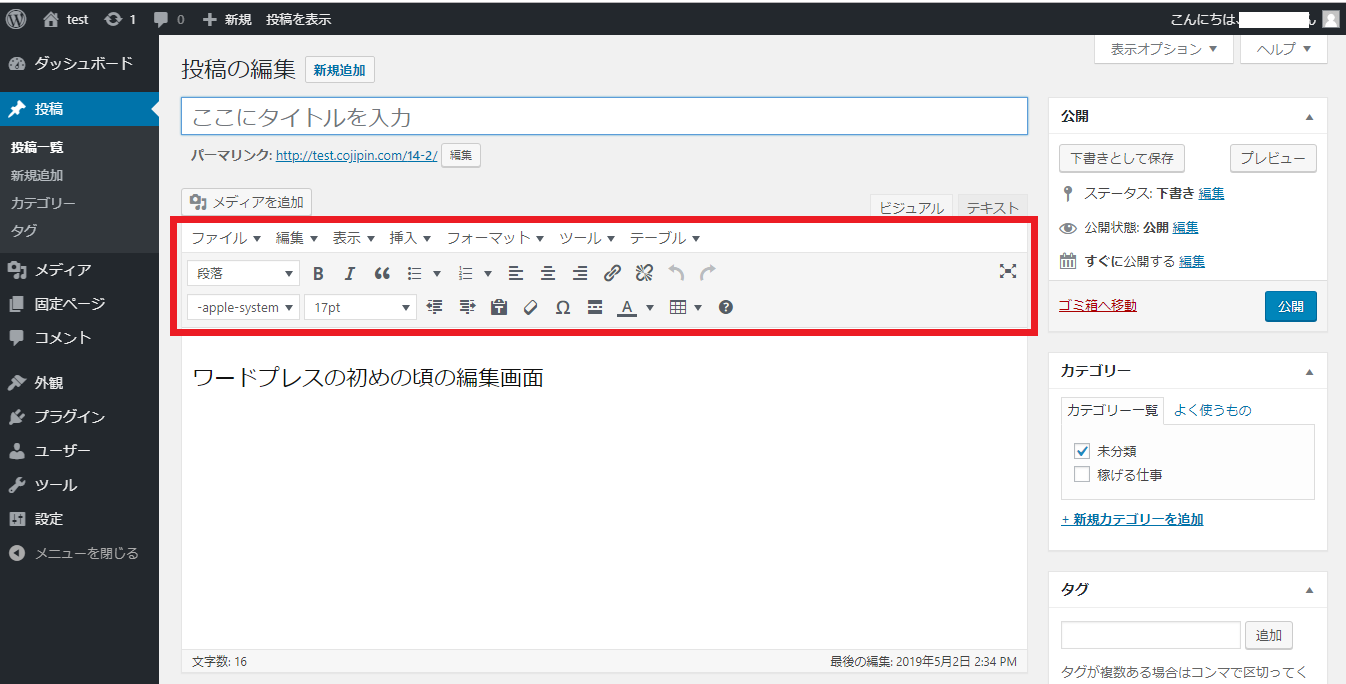
以下の画像は、始めたばかりの頃のワードプレスの編集画像です。

文章を書きたいけど、文字の大きさの変更は無いのか。
フォントの変更は出来ないのか。
文字の色などを変えるにはどうしたら良いのか。
など、最初でつまづくことが多いのですが、プラグインでその悩みを解決できます。
僕たちは、マイクロソフトのワード・エクセルの扱いに慣れてしまっているため、ワードプレスでの文章の書き方には困ってしまいます。
そこで下記のプラグイン4つが登場します。
この4つを使えば、ワードのように使えますので扱いやすいですよ。
Classic Editor(クラシック エディター)
2019年現在の編集画面はとても使いにくく、それは上記の画像を見てもわかると思います。
そこで、登場するプラグインが、Classic Editor(クラシック エディター)というプラグインです。
Classic Editor(クラシック エディター)は、過去の編集画面に変更できるプラグインで、今現在でも愛用している方が多数います。
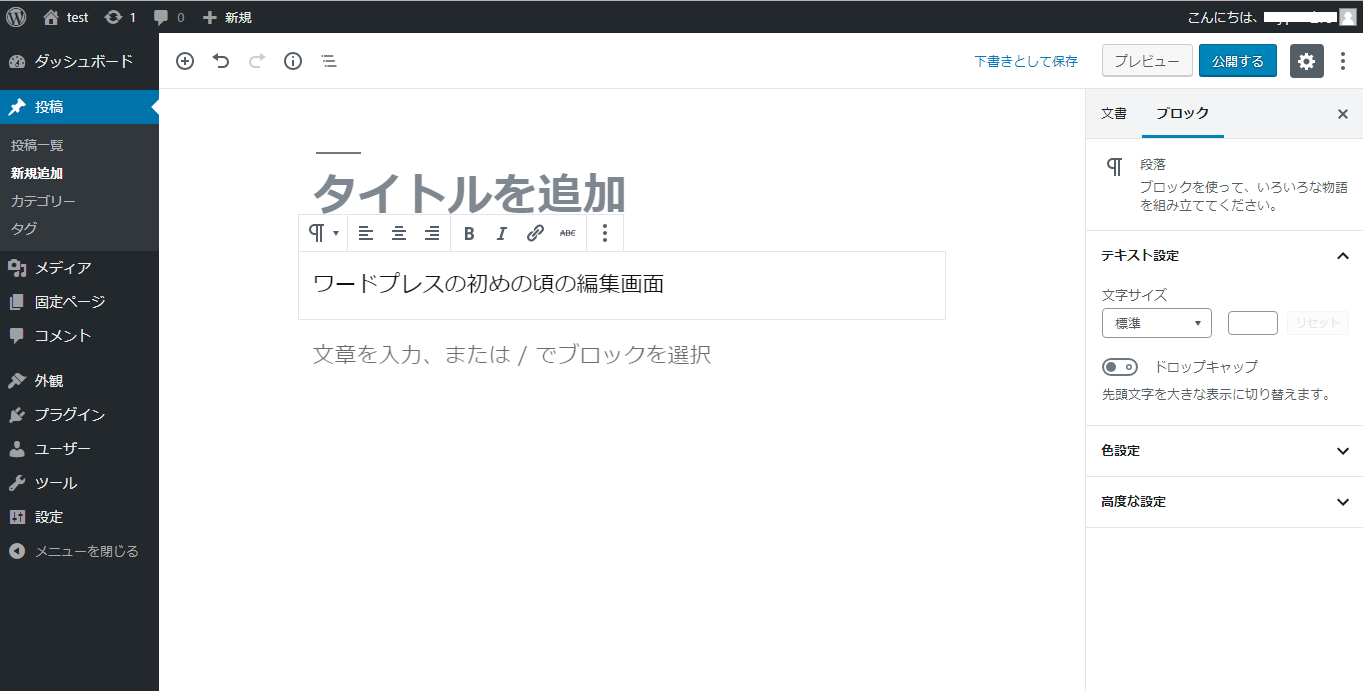
Classic Editor(クラシック エディター)をインストールした後の編集画面がこちらです。

タイトルと編集画面がきれいに分かれているため、見やすいですね。
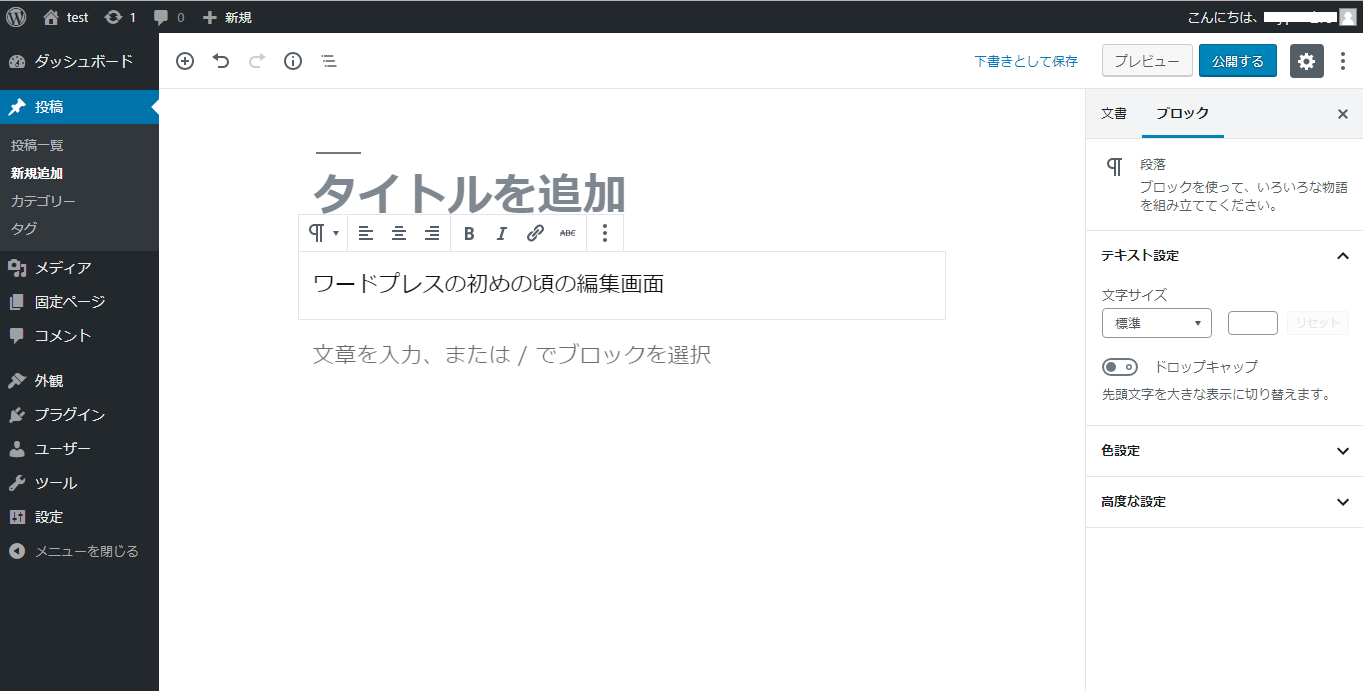
Classic Editor(クラシック エディター)をインストールする前の編集画面はこちら。

こちらは、ブロックやらドロップキャップやら文書やら何のことかわからないことだらけです。
こういった理由から、Classic Editor(クラシック エディター)をインストールしたほうが良いでしょう。
Classic Editor(クラシック エディター)のインストール方法はこちらから
TinyMCE Advanced(タイニーエムシーイーアドバンス)
Classic Editor(クラシックエディター)をインストールして、編集画面が見やすくなったし使いやすくなったのですが、これだけでは、何かが足りませんね。
文字を大きくしたり小さくしたり、文字の種類を変えてみたり、表を作ってみたり。
ワードやエクセルのように編集したいですね。
その方が使い慣れていますし、すぐに記事を書いていくことが出来ます。
そこで登場するのが、TinyMCE Advanced(タイニーエムシーイー アドバンス)です。
実際にインストール後どのような画面になっているかというと、こちら。

先ほどの画像に比べると、赤枠の部分の種類が増えています。
このように、TinyMCE Advanced(タイニーエムシーイーアドバンス)をインストールすると、文字を変えたり、デカくしたり、色を変えたりといった事が、簡単に行えるわけです。
TinyMCE Advanced(タイニーエムシーイーアドバンス)のインストール方法はこちら
Table of Contents Plus(テーブル オブ コンテンツ プラス)
このプラグインは、目次を表示することが出来るプラグインです。
目次を作ることで、読者さんが読みやすくなりますし、興味のある項目だけを読んでもらえることが出来ます。
もちろんインストールするだけで使用することが出来ますので、簡単です。
Table of Contents Plus(テーブルオブコンテンツプラス)のインストール方法・使い方はこちら
Pixabay Images(ピクサベイ イメージ-ズ)
文章の合間合間に画像を載せるのという事は非常に重要です。
どうしてかというと、文章ばかりの記事を読んでいても、目が疲れてしまい、楽しく読むことが出来なくなるのです。
僕自身そういった経験があります。
自分の興味のある記事というのは最後までじっくり目を通したいものですね。
しかし、文章だけがツラツラ書かれている記事というのは、見たくなくなるのです。
そういった自分の経験がある。
といっても、実際に自分で記事を書いていくと、どうしても良い画像が無く、いつも悩んでいました。
しかし、Pixabay Images(ピクサベイ イメージ-ズ)を知ってから、その悩みは解消されたのです。
商用利用OK・著作権フリー・もちろん無料
Pixabay Images(ピクサベイ イメージ-ズ)のインストール方法・使い方はこちら
・seoに関するプラグイン2つ
Yoast seo(ヨーストエスイーオー)
インストールしておいた方が良いといろいろな所でいわれているので、最初の頃にSEO対策としてインストールしたのが、このYoast seo(ヨーストエスイーオー)です。
はっきり言って、このプラグインで集客できているのかわかりません。
SEOに関して言えば、ブログの中身と被リンクが一番大事という事なので、そこを重点的にマスターしたほうが良いのではないでしょうか。
Yoast seo(ヨーストエスイーオー)もインストールしていても問題は無いのでインストールするべきと言えますね。
Yoast seo(ヨーストエスイーオー)のインストール方法・使い方はこちら
Google XML Sitemaps(グーグル エックスエムエル サイトマップ)
このプラグインでは、サイトマップを自動で生成してくれて、更新を自動的に通知してもらうことが出来る優れものです。
というものの、そもそもサイトマップって何?
って感じですね。
サイトマップとは、直訳するとサイトの地図という事になります。
例えば、ブログには記事だけでなく、プロフィールのページや、お問合せのページ。
固定ページもありますし、カテゴリーページなんかもあります。
その記事や各ページを重要度が高い順にリスト化にしたものがサイトマップと言います。
では、サイトマップとは何のためにあるのか?
僕たちの作ったブログというのは、Googleにその存在を知ってもらう事が大事になります。
そこで、サイトマップをGoogleに送信する必要があるのです。
『僕の作ったブログはこのような内容・構造になっているんだよ!よろしくね!』
という具合に、Googleに教えるのです。
サイトマップを使用せずに記事を書いていくと、どうしても目立たない記事というものが出てきます。
ネット上に反映されない記事という事ですね。
という事は、いくら頑張っても記事を書いても意味がないわけですので、自分の書いた記事をGoogleに知ってもらい、ネット上に反映してもらうために、サイトマップを作成・送信するわけです。
そして、Google XML Sitemaps(グーグル エックスエムエル サイトマップ)では、サイトマップを自動で生成してくれ、更新を自動的に通知してくれるプラグインです。
簡単に言うと、ブログの記事を更新するたびに、サイトマップを更新・Googleに送信してくれるのです。
こんなに良いものは無いと言えますね。
Google XML Sitemaps(グーグル エックスエムエル サイトマップ)のインストール方法・使い方はこちら
スポンサーリンク
・セキュリティーに関するプラグイン1つ
Akismet Anti-Spam(アキスメット アンチスパム)
ワードプレスに最初から入っているAkismet Anti-Spam (アンチスパム)というプラグイン。
このプラグインはコメント欄などのスパム対策をしてくれます。
自身のブログが大きくなっていくと必ずスパム対策をしないといけなくなりますので、最初のうちにインストールしておいた方が良いです。
Akismet Anti-Spam(アキスメット アンチスパム)のインストール方法・使い方はこちら
・お問合せに関するプラグイン1つ
Contact Form 7(コンタクトフォームセブン)
ブログを運営していくと、必ず必要なのがお問い合わせフォームです。
読者の中には、質問したいことがたくさんある人もかなりいますので、お問い合わせフォームは必要になります。
Contact Form 7(コンタクトフォームセブン)のインストール・使い方はこちら
以上、8つを紹介しましたが、一度使ってみて、合わない人もいるでしょう。
その時は自分好みのプラグインを探すのもいいのではないでしょうか。
その方が『自分で作ったブログ!』
という実感がわくのではないでしょうか。
そのほうが、楽しいですね!