自分のブログを作りたい!
と思って、サーバー・ドメインを取得し、ワードプレスもインストールした。
だがしかし、その後の使い方に四苦八苦する方も多いのではないでしょうか。
今回は、ワードプレス管理画面の説明をしていきます。
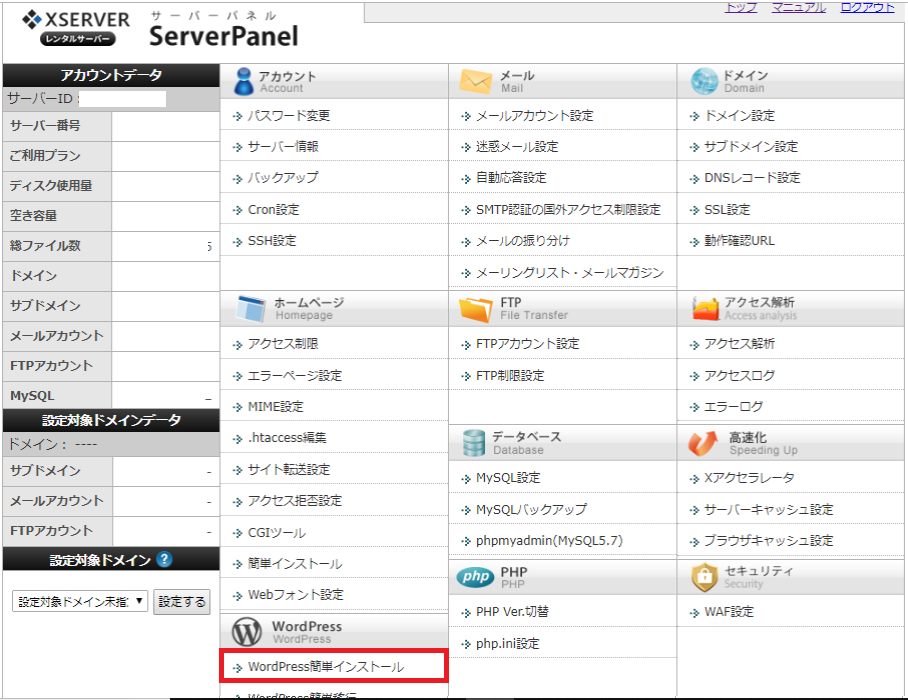
まず最初に、Xサーバーのサーバー管理画面にログイン。
以下の画像で赤枠のワードプレス簡単インストールをクリック。

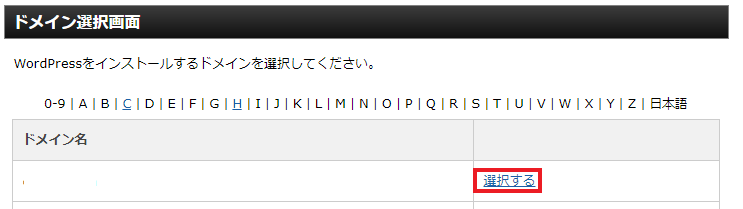
次の下の画面になりますので、赤枠のドメインを選択する。

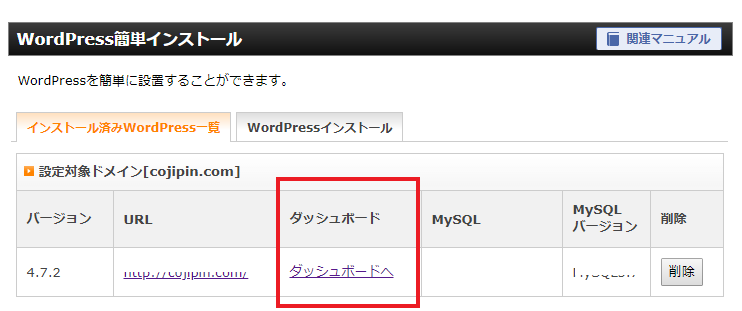
赤枠のダッシュボードへとあるのでクリック。

すると、ワードプレスのログイン画面になりますので、IDとパスワードを入力してログイン。
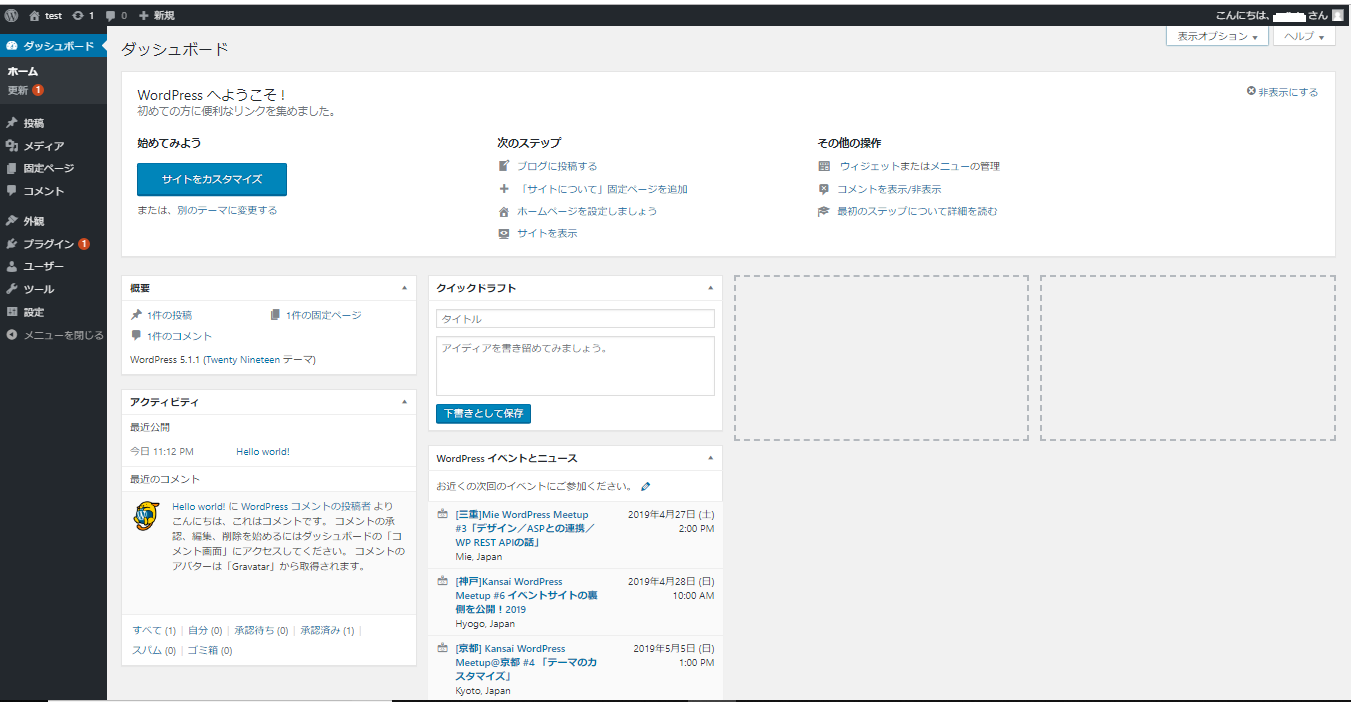
その後以下の画面に切り替わります。

ダッシュボードだとか、メディア・固定ページ等々、専門用語がちりばめられていてよくわからないと思いますが、一つ一つ説明していきます。
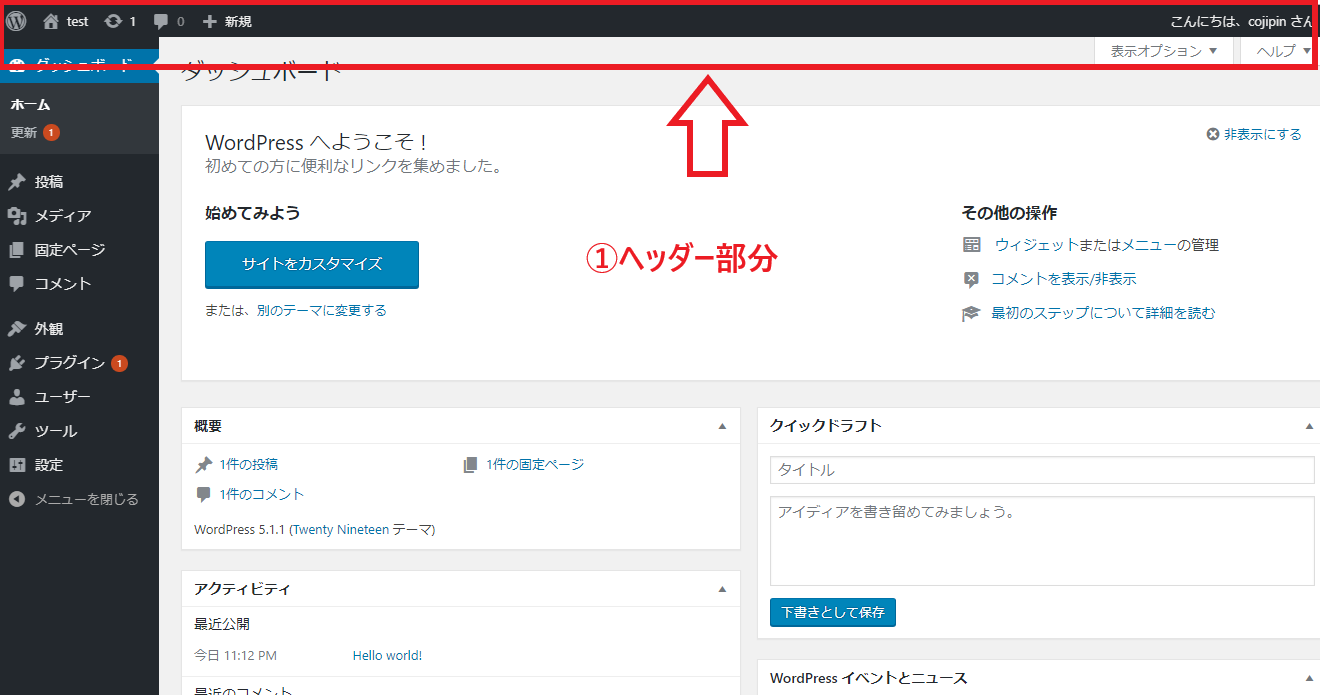
・ヘッダー部分
画面上部がヘッダーと呼ばれるところです。下の画像でいうと、①の部分。

ヘッダー部分には、左から順にいくと
①ワードプレス公式サイトへのリンク
②サイト名
③更新
④記事へのコメント
⑤新規作成
⑥ユーザー名
⑦表示オプション
⑧ヘルプ
があります。
しかし、基本的には使わないと思いますので、省略します。
僕たちが常に使うのは、メインナビゲーションなので、ココを詳しく説明します。
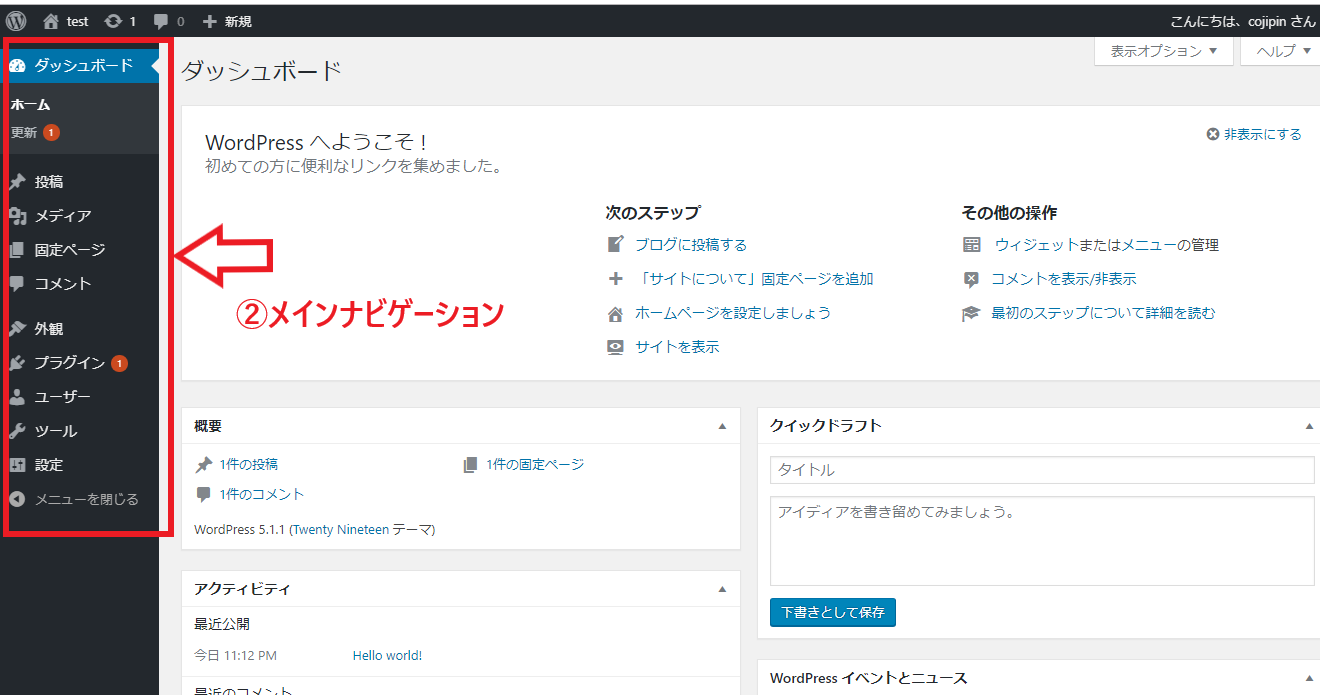
・メインナビゲーション
以下の画像の赤枠①がメインナビゲーションです。

上から順に説明していきます。
スポンサーリンク
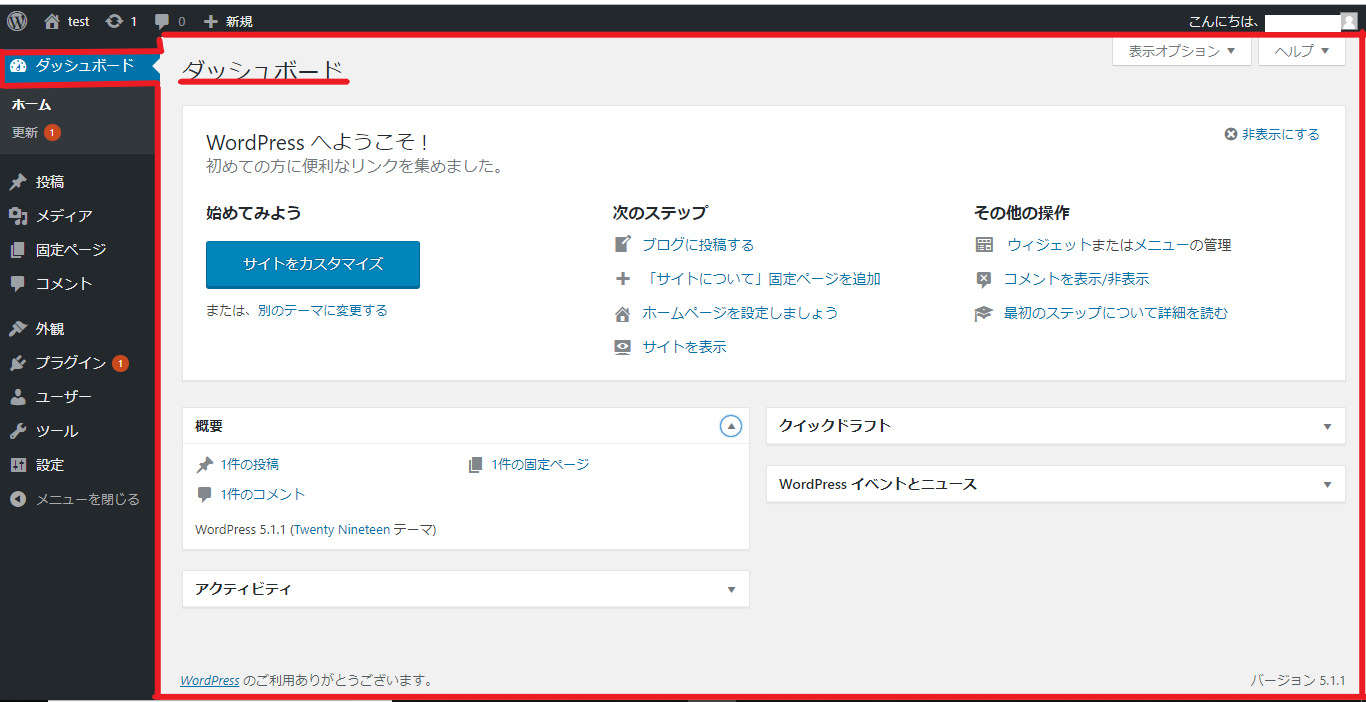
・ダッシュボード
以下の画像の赤枠内が、ダッシュボード画面です。

自分のブログを編集するときに、最初に出てくる画面がこのダッシュボードです。
ここでは、今現在のブログの状況や、ブログをカスタムすることが出来ます。
他にもいろいろありますが、僕はダッシュボードを使っていません。
どうしてかというと、僕はいつもメインナビゲーションを中心に編集しているからです。
ダッシュボードでの編集がやりやすい人もいると思いますので、一度試されてはどうでしょうか。
その下のホーム。ここをクリックすると、ダッシュボード画面になります。
・更新
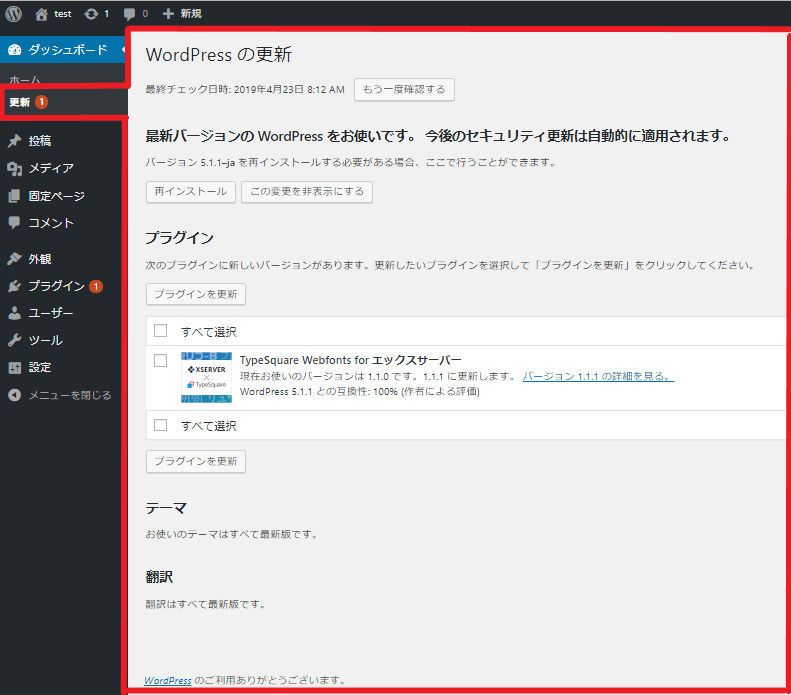
以下の画像の赤枠内が、更新画面です。

ここは、ワードプレス自体を更新したり、プラグインと呼ばれるものを更新したり、ワードプレスのテーマを更新するところです。
プラグイン・テーマについては、後ほど説明します。
スポンサーリンク
・投稿
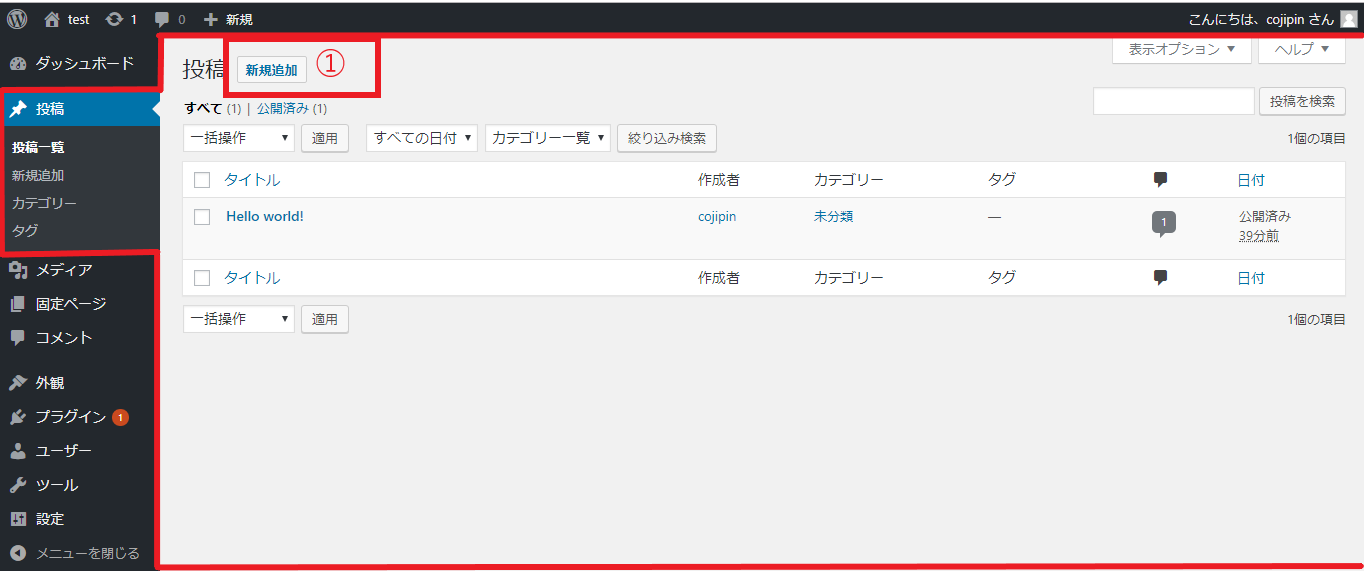
次に、投稿という項目がありますが、ここでブログの記事を編集したりできます。(赤枠内)
Hello world! とありますがここは削除しても良いし、そのまま編集しても良いです。

赤枠①の新規追加をクリックすると、以下の画面になりますので、ここで執筆していくのです。

次にカテゴリーとありますが、これはこれから書いていく記事をジャンル分け出来るものです。
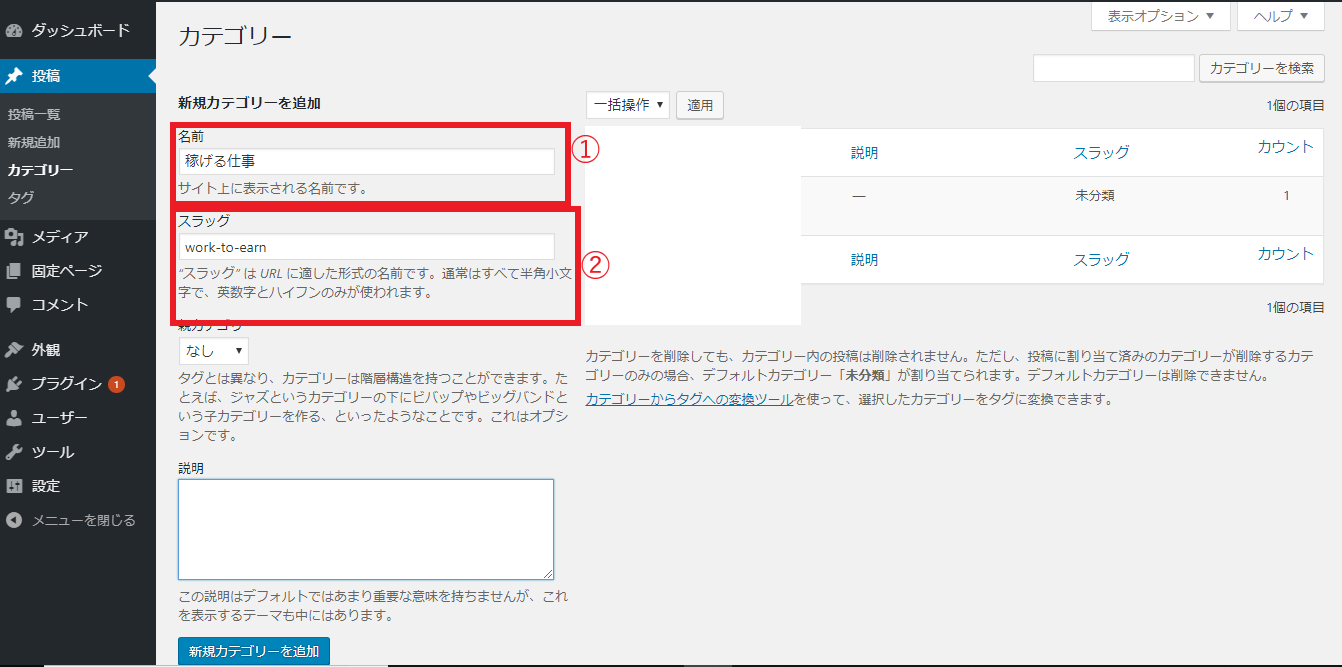
カテゴリーをクリックすると、以下の画像の画面になります。

ここでは名前を、①『稼げる仕事』とし、スラッグを②『work-to-earn』としました。
Googleの翻訳サイトで、『稼げる仕事』を英語に翻訳すると『work-to-earn』と出てきたので、それをコピーしてスラッグに貼り付けました。
ところで、スラッグとは、URLの最後に来る英単語です。
スラッグが日本語だと、SEO的にも悪くなるので、カテゴリー名を翻訳して半角英数字で入力しましょう。
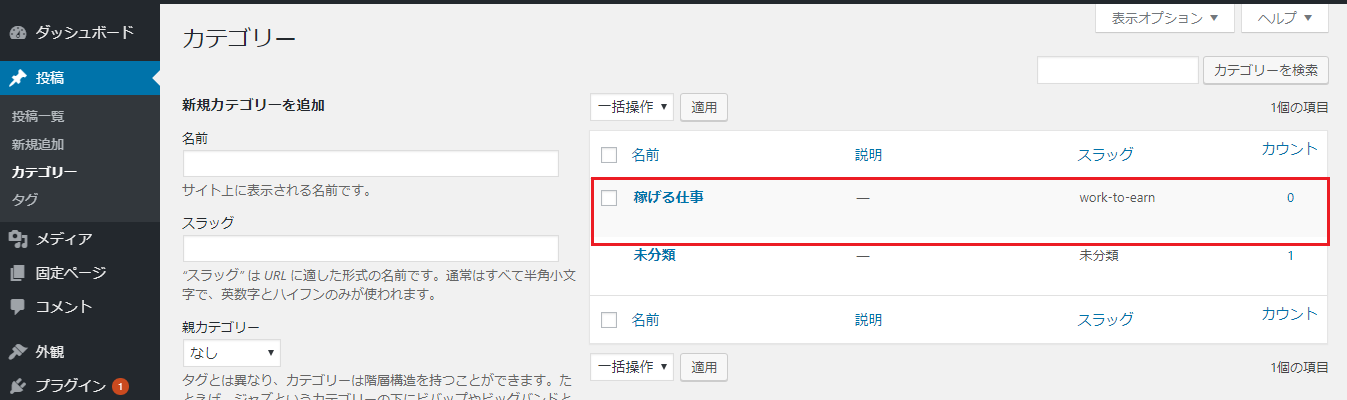
その後、新規カテゴリーを追加で、カテゴリーが追加されました。

つぎに、タグを見てみます。
タグとは、記事の中における重要なキーワードを強調することが出来るものです。
タグについては、記事を書き終わった後に設定するのが良いでしょう。
なのでここは飛ばしていきます。
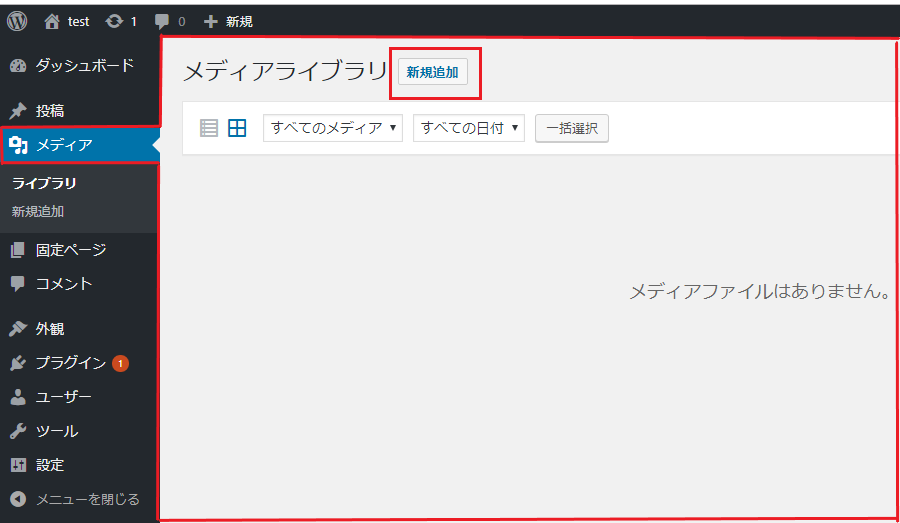
・メディア
次に、メディアという項目があります。
ここでは、記事に載せる画像の管理などが出来ます。

赤枠の新規追加をクリックすると、以下の画面になります。

ファイルを選択をクリック。
そこで、ご自身の好きな画像をアップロードします。
アップロード後以下のようになれば、成功です。

記事を作成中に、画像を記事に載せることも可能です。
スポンサーリンク
・固定ページ
次に固定ページを見てみます。
固定ページとは、簡単に言えば、ご自分のプロフィールページだったり、お問合せページだったり、そういう独立した新しいページを作ることが出来ます。
投稿ページは、記事を書くページですが、固定ページは新しいページを作る場所です。
例えば、僕のこのブログでは、以下の場所が固定ページとして機能しています。
投稿ページと違い、すべて独立していますね。自分をアピールするためのページという事ですね。
・外観
次に外観という項目があります。
ここでは、ブログを簡単にカスタムすることが出来ます。
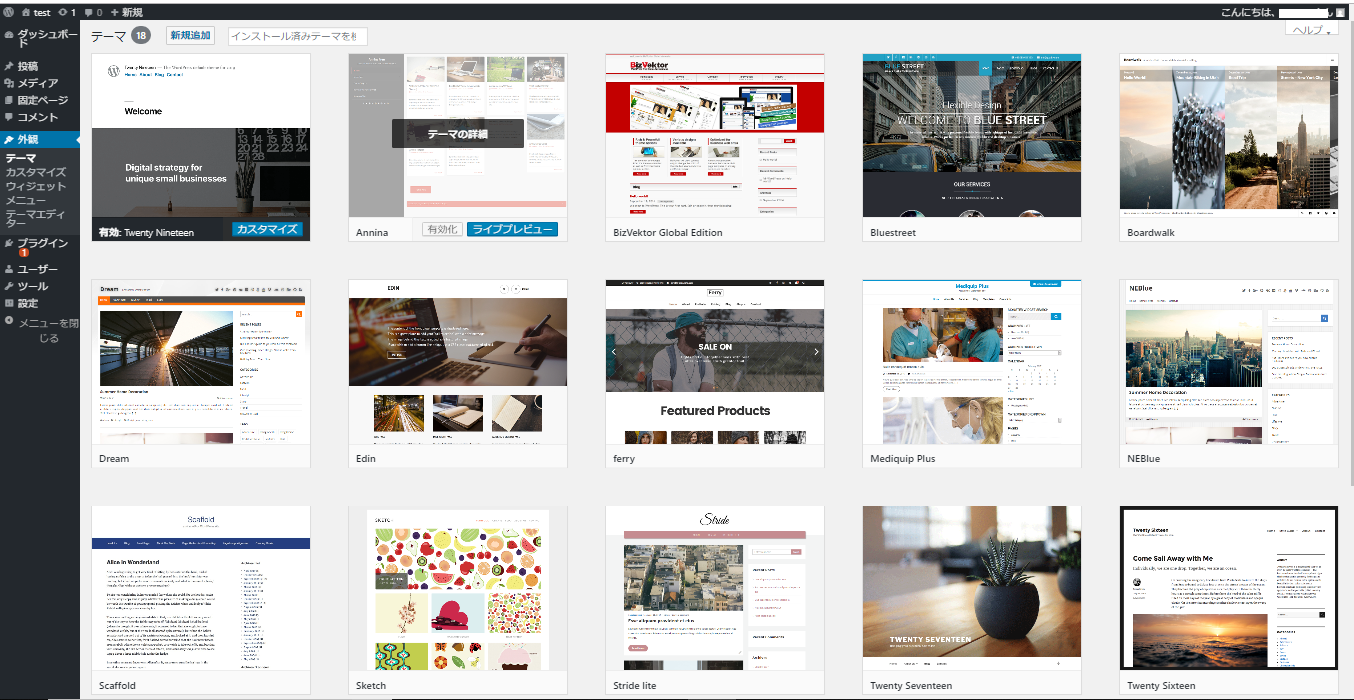
また、テーマといって、様々な形のブログを無料・有料で作っていくことが出来ます。
僕の場合、有料のテーマを使っていますが、物凄くわかりやすいので、初心者の方でも簡単にオリジナルなブログが出来るのです。

これはまだごく一部ですが、もっといっぱいあります。その中から自分に合うものを選んでいくのですが無料だと欠点があります。
使い方が難しかったり、英語表記のため意味わからなかったり。
僕は悩んだ挙句に、有料のテーマを使っていますが、使いやすいうえにわからないことがあればネットで検索すると、すぐに出てくるので、有料にしといて本当に良かったな。
そう思っています。
有料のテーマが気になるのでしたら、載せておくので一度ご覧になられてはいかがでしょうか。
僕のテーマは、ブロガー専用WordPressテーマ「OPENCAGE」が出している、WordPressテーマ「ストーク」というものです。
![]()
![]()
ストークを使用している人がたくさんいるため、初心者の方でもわからないことがあればネットで検索すると、ほとんど一人で解決できてしまいます。
そして何と言っても使いやすさですね。一度ご覧ください。おススメです!
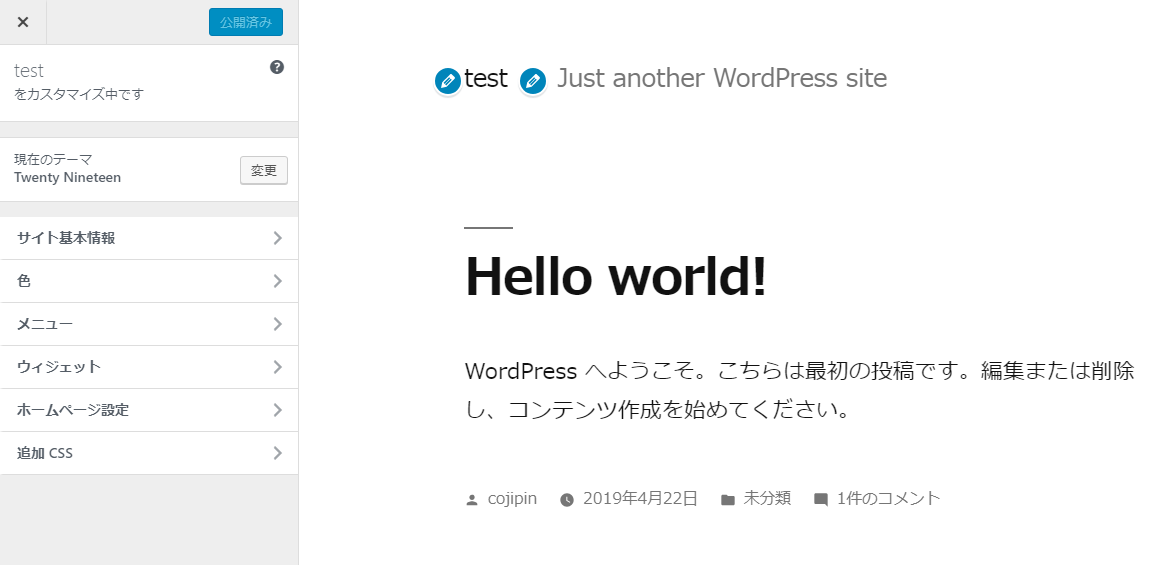
テーマの次に、カスタマイズという項目があります。
そこをクリックすると、以下の画面に切り替わります。

ここでは、文字通り、カスタムすることが出来る場所ですね。
自分のお好みのブログを一人で楽しみながら簡単に作れるというのも、ワードプレスの魅力です。
スポンサーリンク
・プラグイン
??
プラグインと何ぞや?
と思われる方もいるのではないでしょうか。
このプラグインこそがワードプレス最大の魅力なのです。
普通のワードプレスにはない機能でも、このプラグインを利用すれば新しく機能を追加できるのです。
例えば、お問い合わせフォームや、seo対策、大量のフリー画像(商用OK)、記事の中に枠を挿入する等々、これらすべてが、プラグインをインストールするだけで作ってしまうことが出来るのです。
もちろん無料です。
試に、僕が愛用している、Pixabay Imagesというプラグインを実際にインストールしてみましょう。
このプラグインはどういうものかというと、記事に載せる画像をフリーで利用できます。商用もOKです。
記事を書く際、読者さんの目の保養に、画像を挿入するという事は欠かせませんので、愛用しています。
まず、プラグインという項目をクリック。
すると下記のような画面になります。

左上の新規追加をクリック。
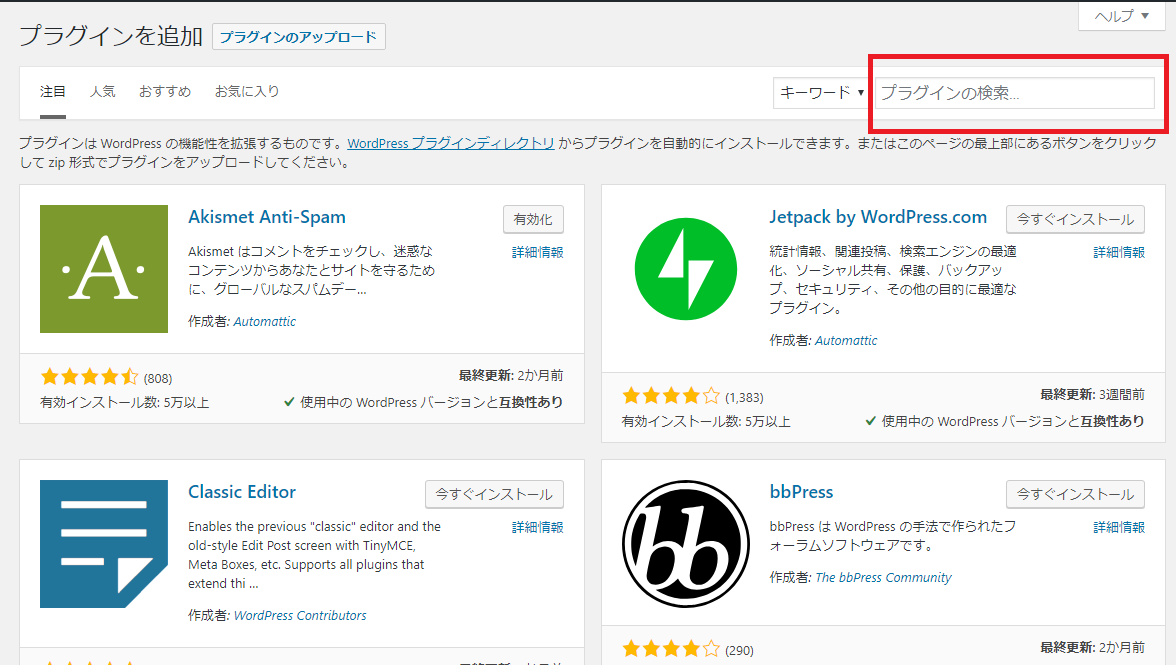
すると画面が変わり、様々なプラグインが表示されます。

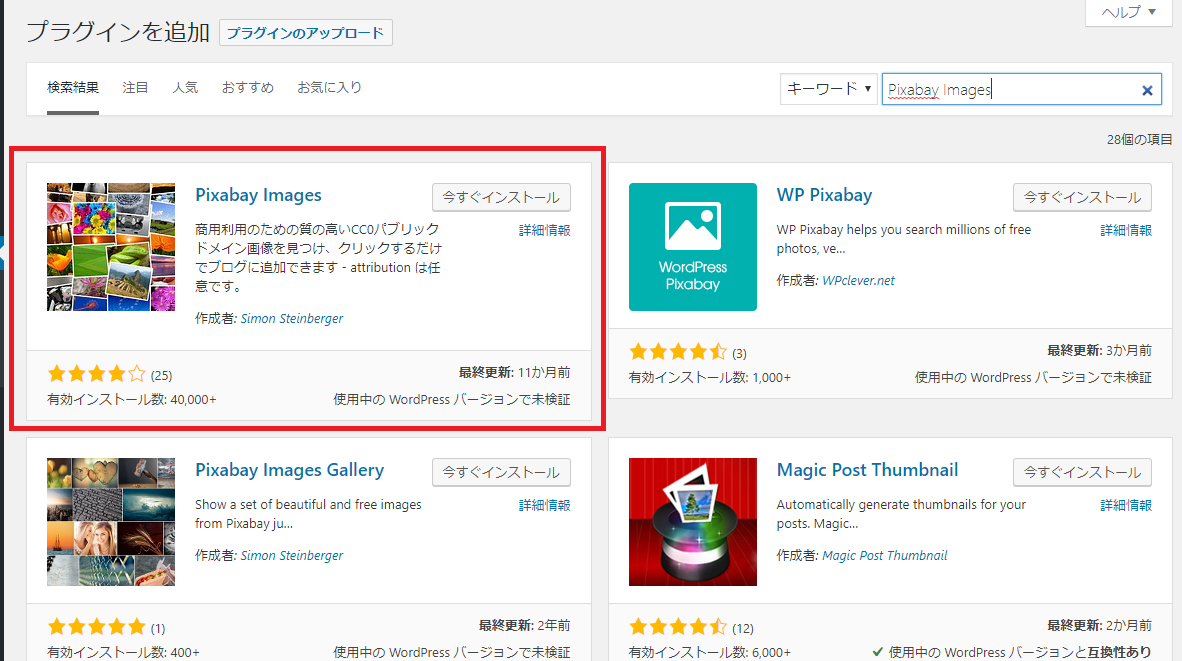
右上の赤い枠の検索項目に、『Pixabay Images』と入力して検索すると、プラグインが出てきます。

今すぐインストールをクリック。
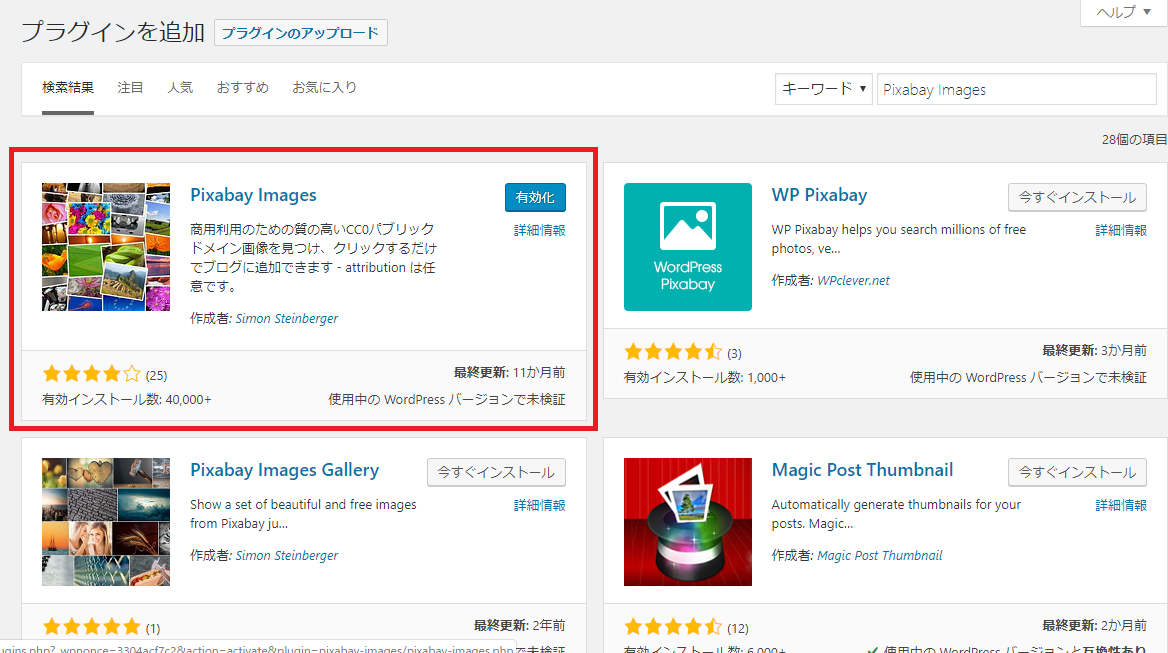
すぐにインストールが終わるので、有効化をクリック。

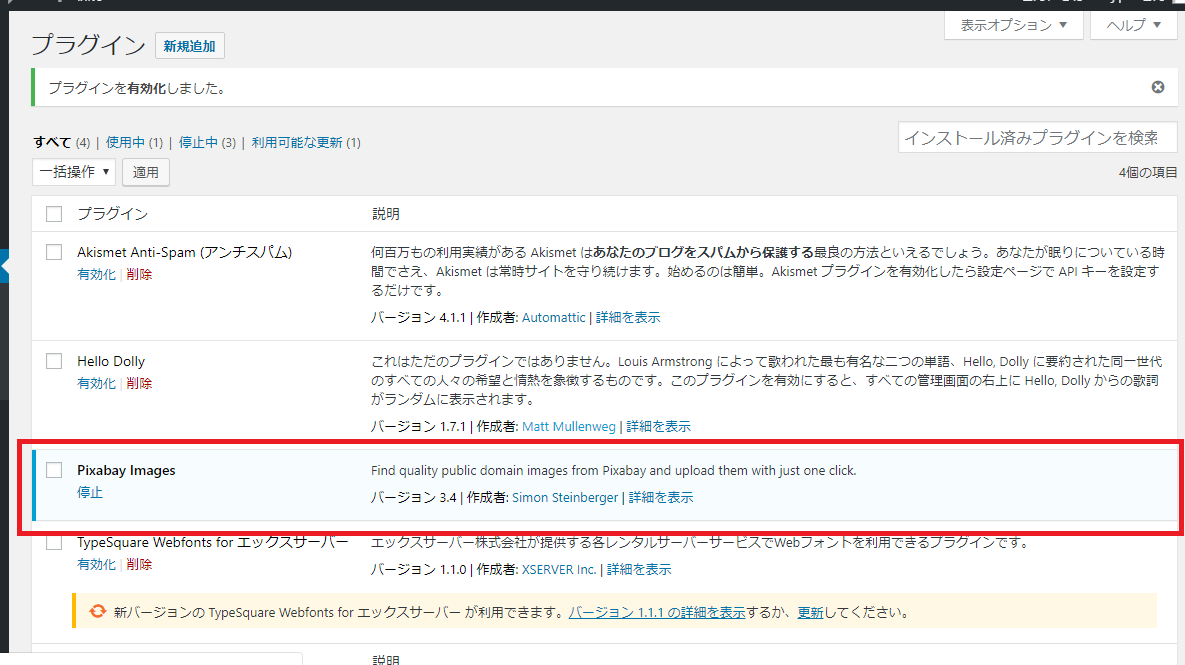
すると画面が変わり、先ほどのプラグインの管理画面に戻ります。
有効化をすると、ココにインストールしたプラグインが追加されますので、これでインストールは完了です。

こういう風に、プラグインをインストールしていきます。
色々なプラグインがあるので、ネットで検索してみてもいいでしょう。
・その他
他にもユーザー・ツールなどがありますが、ほぼ使うことはないと思いますので、省略します。
以上がワードプレスの基本的な使い方になっています。
ぜひ参考にしてくださいね。