ワードプレスをインストール後、次にする事はと言えば、テーマの選択です。
しかし、初心者にとっては、どこをどう言う風にテーマを選べば良いのかわかりにくいところもいっぱいありますね。
今回は、テーマについて説明していきます。
テーマとは、ブログサイトのテンプレートです。
ブログのデザインと言った方がわかりやすいですね。
スポンサーリンク
・無料テーマと有料テーマ
普通のブログ(アメブロなど)だと、デザインを好き勝手に変更できなかったり、出来たとしても専門知識が必要になってきます。
ワードプレスの場合、クリックだけでデザインを変更することが出来るうえ、様々なテンプレートが用意されているので、自分好みのテンプレートを選ぶことが出来ます。
もちろん無料です。
しかし、無料テーマの場合ですと日本語に対応してない場合もあるうえに、無料であるが故、コンテンツも充実してるとは言えません。
そこで、自分でカスタマイズしなくてはいけないのですが、カスタマイズとは、CSSやPHPと言った専門知識が必要になって来るので、あまり現実的とは言えませんね。
しかも、プラグインに対応しているテーマが少ないので扱いずらいのです。
なので、無料テーマはおススメしていません。
有料テーマの場合ですと日本語に対応しており、しかも難しいカスタマイズなどせずとも使えますし、プラグインのほとんどを使うことが出来ます。
無料テーマのメリットデメリット
・カスタマイズしないといけない
・CSSやPHPなど専門知識が必要
・プラグインが満足に使えない
・英語表記が多い
・無料である
有料テーマのメリットデメリット
・日本語に対応
・カスタマイズ不要
・プラグインが充実
・デザインがキレイ・わかりやすい
・有料である
と考えた方が良いです。
僕が使っているテーマはストークというもので有料ですが、初心者でも安心して使うことが出来ます。
そのうえ、ストークは利用者が多いので困ったことがあれば、検索して調べると必ず解決できます。
ストークについては前回の記事でも触れていますので覗いてみてくださいね。
・テーマ選び
テーマといっても、膨大な数があり、どれを選んだらよいのか迷ってしまいます。
最初は誰でもそうですが、デザイン性を重要視してしまうため、テーマを選んだ後に使い勝手の問題が出てきてしまいます。
テーマ選びに重要なことは
1.日本語に対応している
英語ベースのテーマが多いので、日本語に対応しているというのは重要です。
英語を理解できる人には良いのかもしれませんが、そのような人はほぼいないと思います。
記事を書くだけでもいちいち英語表記だと時間がかかってしまいますので、必ず日本語対応のテーマを選びましょう。
2.カラム数の調整が出来るか
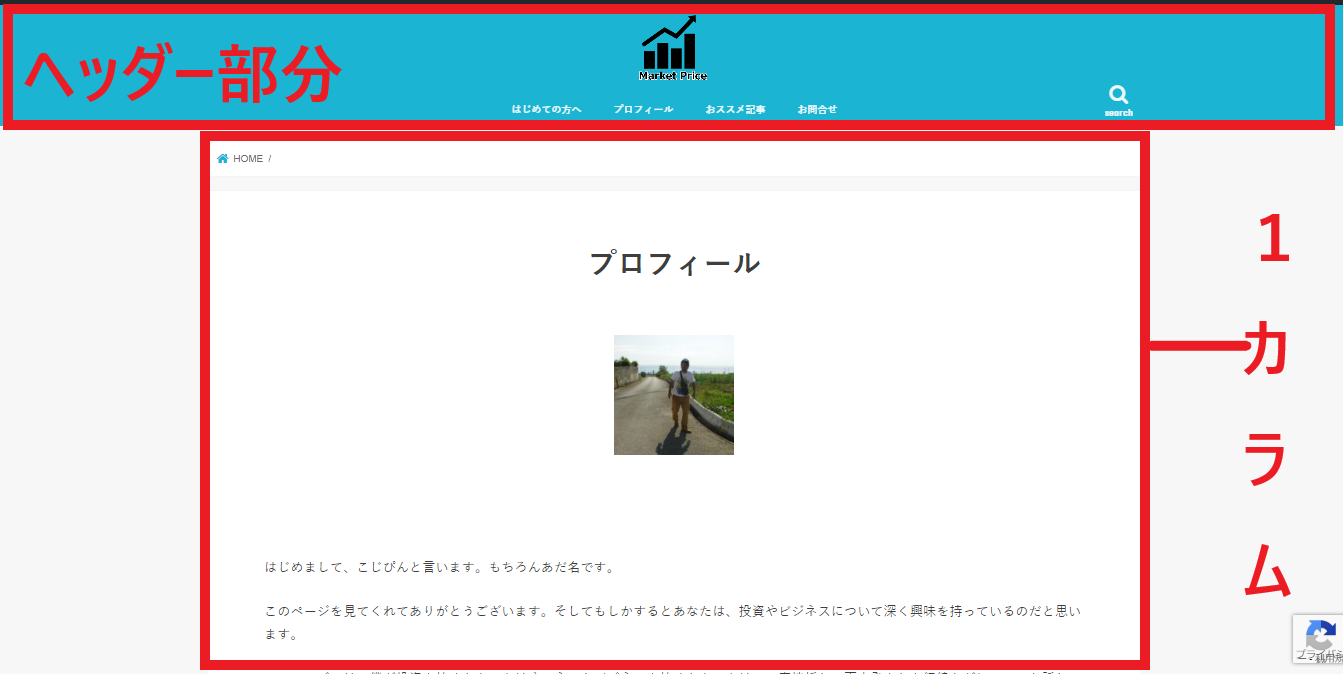
カラムとは、僕のブログでいうと以下の画像の事です。

この場合、コンテンツか1つしか無いので、1カラムと言います。
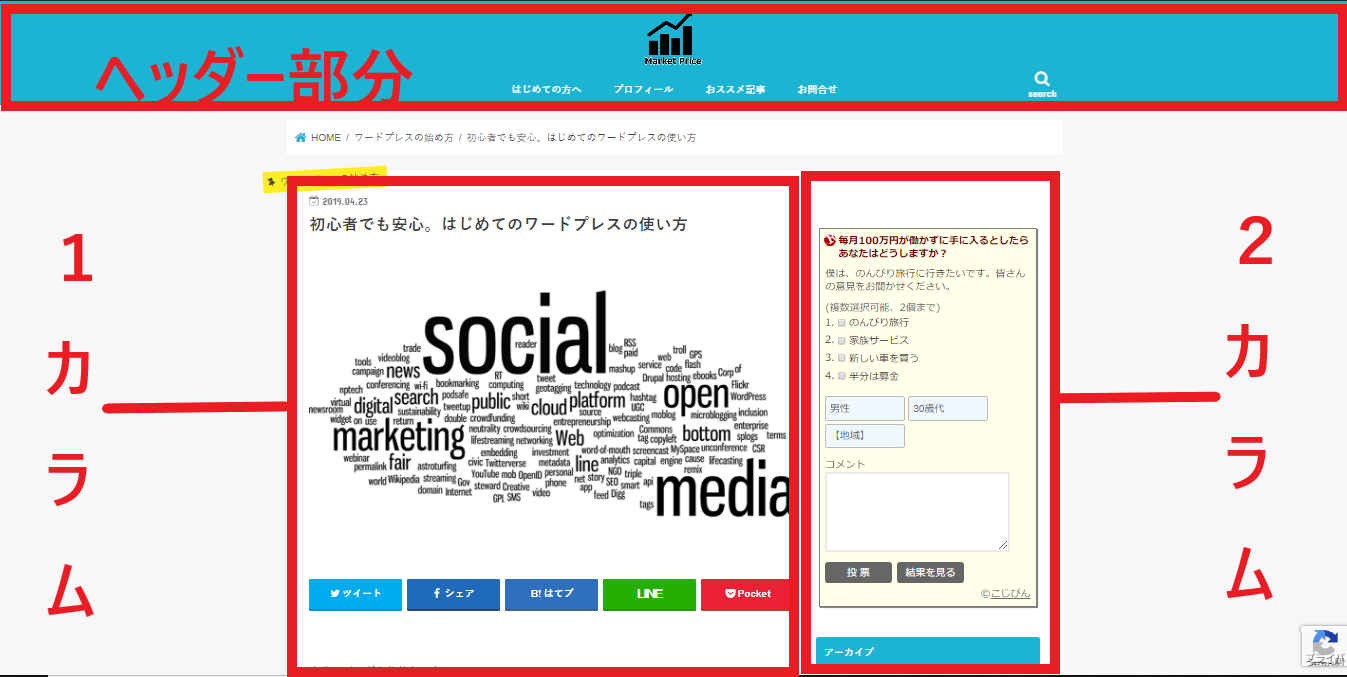
次は2カラムです。

この場合、コンテンツが2つありますので、2カラムと言います。
お問合せとおススメ記事とブログ記事が2カラムになっています。
簡単に言えば、コンテンツの列の事です。
読者の方に大切なことを伝える場合などは1カラムや2カラムが良いでしょう。
どうしてかというと、記事の横に他の情報があれば、目移りしてしまいがちになるからです。
せっかく大切な事を伝えようとしているのに他の事に気を取られてしまっては、伝える事も出来ませんね。
3カラムになると、何を伝えたいのかがわからなくなってしまい、ページを閉じたくなります。
そういうこともあって、カラム数を調整できるという事は大事になってきます。
3.カスタマイズしやすいか。
利用者の多いテーマだと、検索すれば解説してくれているサイトがあったり、有料のテーマですと、販売元の業者のサイトで詳しいカスタマイズの仕方が解説しています。
もちろんやり方は簡単です。
CSSと呼ばれるものをコピペするだけで、記事の中にきれいな枠を作ったり、ボタンを作ったりできます。
もちろん違法では無いので安心してくださいね。
なので、利用者の多いテーマ・又は有料のテーマを選ぶと、作業がスムーズに進みます。
『せっかくブログを始めたのは良いけど、使い方がわからなくて結局辞めてしまう。』
そういう人も多いですので、少しお金はかかるけど、本気でブログをしたいのなら、多少はお金をかけることも大事です。
4.スマホに対応しているか
僕のブログではスマホからのアクセスしてくれる読者さんが約7割に上ります。
なのでスマホ対応のテーマを選ぶというのは重要です。
スポンサーリンク
・テーマを選んで最初にやること
テーマを決めたら、次にやることは、子テーマを作成する。
最初に選んだテーマが親。子テーマはその子どもです。
その子テーマでないと、ブログのカスタマイズは出来ないのです。
正確に言えば、親テーマでもできるのですが、親テーマの場合、バージョンアップのたびに、カスタマイズしたものが消えてなくなります。
という事は、バージョンアップの際にサイドカスタマイズしないといけなくなるのです。
ですが、子テーマの場合だと、親のバージョンアップの影響を受けることがないためカスタマイズしたものが残るのです。
どうしてこんなことが起こるのか?
ぼくには理解できませんでした。。。
では逆に、バージョンアップをしない。
という事も可能ですが、そうすると、セキュリティーの問題が出てくるのです。
ブログを運営するにあたり、バージョンアップを無視するという事は、よろしくありません。
カスタマイズをしない。
という方法もあります。
もちろんそれでも良いと思いますが、ブログを続けていくとどうしても、カスタマイズしたくなるものです。
そう言ったことも踏まえたうえで、子テーマの作成は必ずやっておいた方が良いでしょう。
子テーマの作成方法はテーマによって異なるので、その親テーマでの子テーマ作成方法はご自分で調べるしかありません。
僕の場合だと、ストークを使っていますので、その販売元が教えてくれました。
zipファイルをインストールするだけなのでとても簡単です。
そのHPを載せておきます。
・まとめ
・カラム数の調整が出来るか
・カスタマイズしやすいか
・スマホに対応しているか
・子テーマの作成が簡単か
以上これをやれば、スムーズに作業できます。
頑張ってくださいね。
スポンサーリンク
追記
ブログを始めると、どうしてもデザインを重視してしまいがちになります。
しかし、本当はデザインなど少し整えるだけで良いと言えますね。
どうしてかというと、読者さんは、基本的に悩みを解決したい!
そう思っているからです。
副業をするにはどうしたら良いのか。
人間関係がうまくいかない。どうしたら良いか。
自分でビジネスをしたいのだけども、どうしたら良いのかわからない。
ブログを始めたのだけども、難しい。
このような悩みを抱えているわけです。
そのような悩みを解決してあげることが仕事と言えますので、デザイン重視というよりは、記事の内容をわかりやすく、より読みやすくするためにデザインを考える。
と言った考え方が大事です。