ワードプレスでブログを更新すると、ホーム画面がごちゃごちゃになりませんか。
特化型のブログなら良いかもしれませんが、僕のように雑記型だと、記事の内容がバラバラに見えてしまう事が多々ありますね。
何のブログかイマイチわかんない・・・
そう思ったわけです。

そこで、トップページを編集してメニュー別に分けてみたいと考えていました。
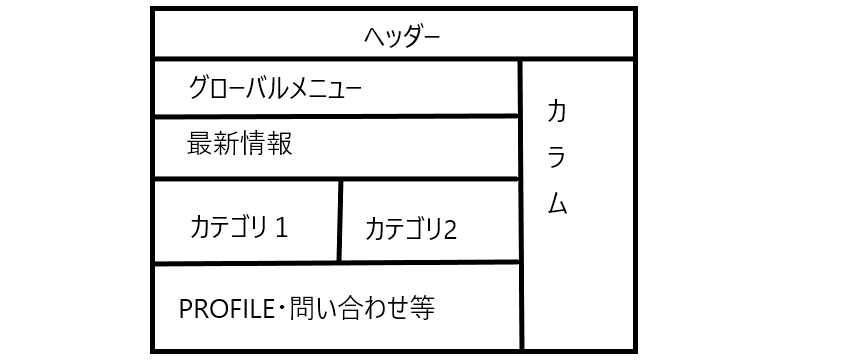
イメージとしては、以下のように。

1.最新情報
2.カテゴリー分け
3.プロフィール・問い合わせ
この3つを表示させていく予定です。
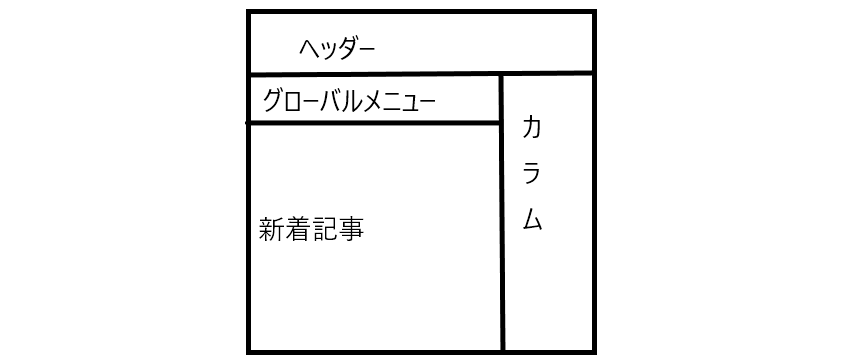
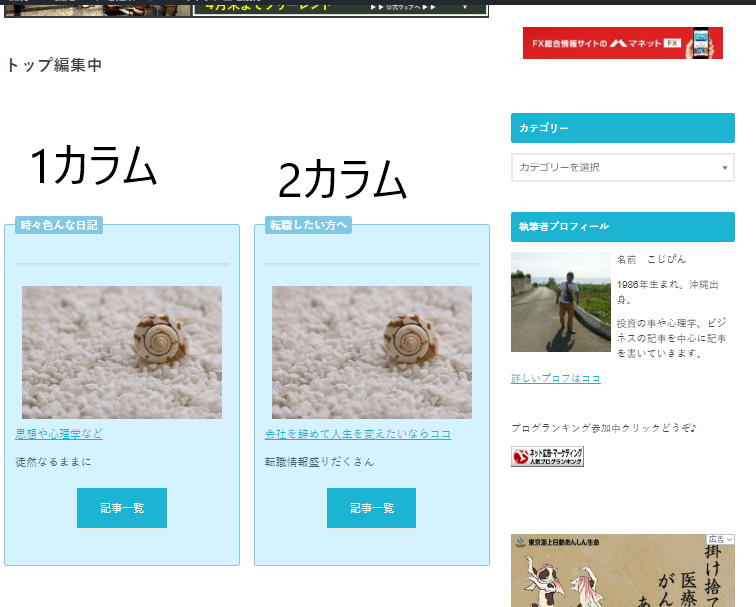
今のホーム画面は以下のようです。

トップ画面を見た時に、メニュー分けしてあれば、見たいものをすぐに見れますからね。
この場合、やり方が二つあるとのこと。
プラグインを導入する方法と固定ページでショートコードを使う方法。
今回は、ショートコードを利用してカスタムしていきます。
他のテーマでは、試したことが無いので、『仮称ストーク版』です。
スポンサーリンク
・固定ページでカスタムしていく
ホーム画面のもととなるページは、固定ページで作っていきます。
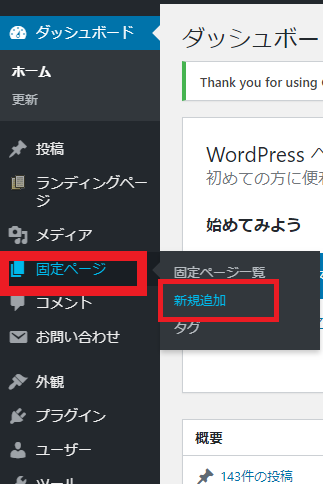
固定ページ→新規作成で新しい固定ページを追加します。

・最新情報を追加する
最新情報を追加する場合、ウィジットを使うと簡単に作れました。
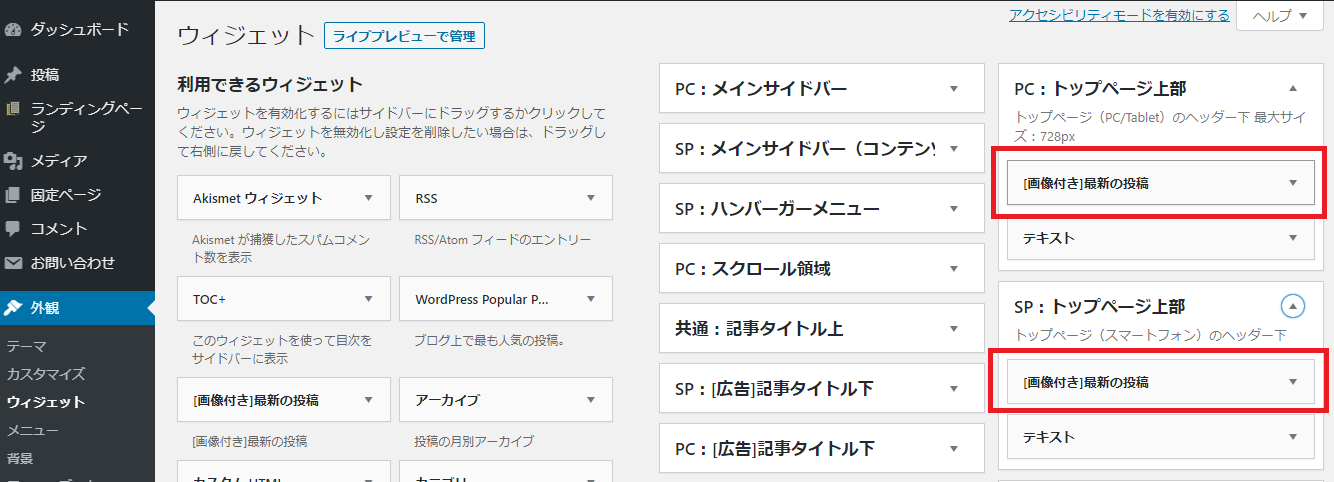
外観→ウィジット→[画像付き]最新の投稿の順にクリックします。
最新の投稿をホーム画面のトップに表示したいので、PCトップページ上部とSPトップページ上部に追加します。

すると、以下のようになります。

これで、1.最新情報が追加されました。
・カテゴリー分けする
次にカテゴリー分けをしますが、ここでは、ショートコードというモノを使用します。
ストークの場合、販売元のOPENCAGEでも詳しく説明しているので、参考になるかもです。
ショートコードを使って、以下のようにカテゴリーを2カラムにしたいと考えています。

この場合、どうしたら良いのか?
というと、
[colwrap] [col2]時々色んな日記
画像
思想や心理学など
徒然なるままに
記事一覧(リンク先)
[col2]転職したい方へ
画像
会社を辞めて人生を変えたいならココ
転職情報盛りだくさん
記事一覧
[/col2] [/colwrap]
こういった構成になっています。
この場合、ビジュアルでは無くてテキストに書き込みます。
もっと詳しく知りたい方は、OPENCAGEか、https://affirepo.com/stork-customize-toppage/が分かりやすいです。
僕の場合、おしゃれボックスを利用したりして好きなようにカスタムしてみました。
おしゃれボックスはサルカワにたくさんあります。
もちろん無料です。
・プロフ・問い合わせ
最後に、プロフと問い合わせですが、カテゴリー分けと同様にショートコードをテキストに貼り付けるだけです。
[colwrap] [col2]PROFILE
画像
そもそもこじぴんって
簡単に自己紹介
見てみる(リンク先)
[col2]お問合せ
画像
質問など
アンチお断り
お問合せ(リンク先)
[/col2] [/colwrap]
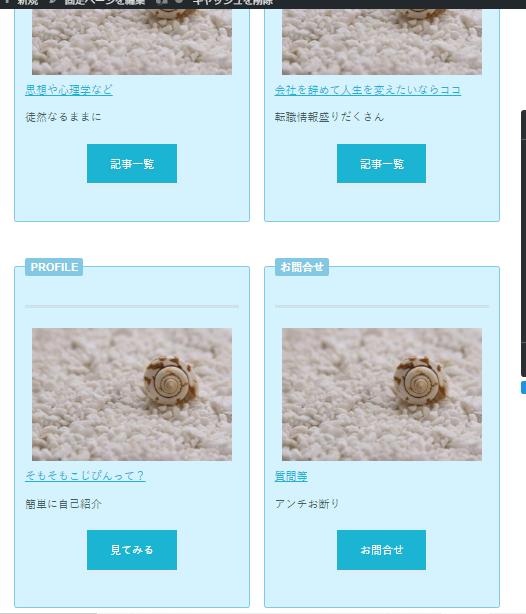
すると、以下のようになります。

画像では、ボックスに囲まれていたり、ボタンが付いています。
これは、カスタムしているのでそうなってます。
先ほどお伝えしたショートコードだけではこうはなりません。
何か質問あれば、お問合せまでよろしくです。(^▽^)/
・トップページを固定ページにする
固定ページの編集は以上になりますが、デフォルトのままだと、サイト型には出来ません。
次に行うのが、固定ページをホーム画面に切り替えます。
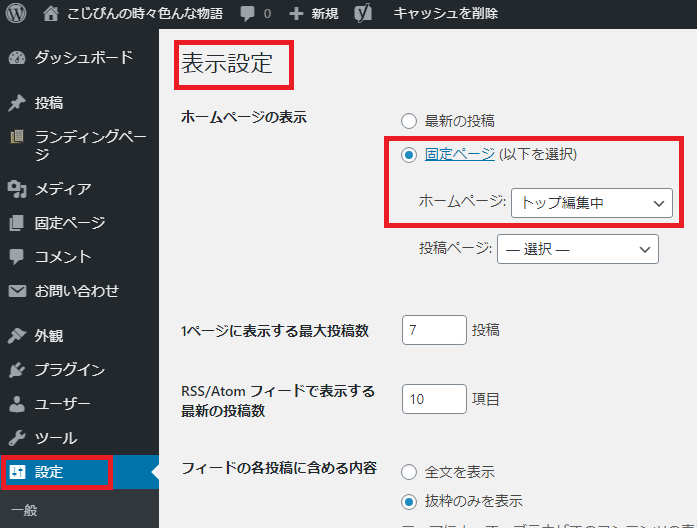
ダッシュボード→設定→表示設定から、最新の投稿となっている部分を固定ページにします。

固定ページにチェックを入れます。
ホームページの選択を先ほど編集したページに設定して
完了です(*・ω・)/ハーイ
スポンサーリンク
・最後に
この設定をするまでに、とても苦労しました。
なにせ、パソコンは初心者なので。(;^ω^)
しかし、うまくいったときの達成感といったら!
素晴らしいものがありますね。
少しわかりにくい部分もあったかもしれませんが、これからわかりやすいように編集していきたいなと思っていますので、よろしくです。(^▽^)/